Interaktionsfenster in eingebetteten Clients
Sie können das Interaktionsfenster so konfigurieren, dass es zusammen mit Ihrem eingebetteten Client angezeigt wird. Die Konfiguration des Interaktionsfensters in den Integrationen variiert je nach Drittsystem oder Browsererweiterung. Sie können das Interaktionsfenster für die folgenden interaktionsbezogenen Funktionen verwenden:
- Skripte
- Vorgefertigte Antworten
- Chats
- Co-Brows
- Nachrichten
- Nachbearbeitung
- Agentenunterstützung
- Agent Copilot
Das Interaktionsfenster verwendet dieselben Anzeigeinformationen, die für das Clientfenster festgelegt sind.
Informationen zum Anpassen der Interaktionsattribute eingebetteter Clients finden Sie in den folgenden Informationen:
- Für Salesforce und Zendesk, siehe Interaktionsdetails anpassen.
- Für den einbettbaren Rahmen siehe Interaktionsattribute.
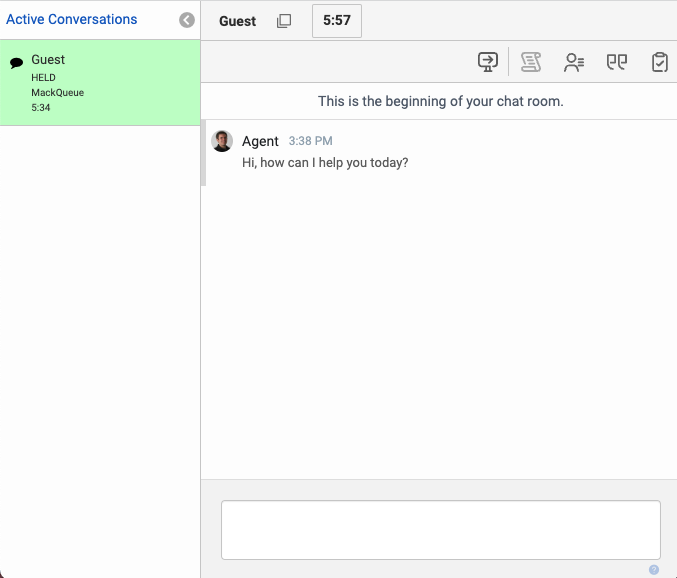
Die folgende Abbildung ist ein Beispiel für das im eingebetteten Client konfigurierte Interaktionsfenster:

Weitere Informationen zu den Integrationen finden Sie unter Über die Genesys Cloud Browser-Erweiterungen, Über Genesys Cloud Embeddable Framework, Über Genesys Cloud für Salesforce, und Über Genesys Cloud für Zendesk.

