Dynamische Skriptvariablen
Dynamische Variablen berechnen ihre eigenen Werte durch die Ausführung von Anweisungen und logischen Ausdrücken. Eine dynamische Variable weist sich selbst das Ergebnis einer Berechnung oder Operation zu. Die dynamischen Variablentypen sind dynamische Zeichenkette, dynamische Zahl und dynamisches Wahr/Falsch (Boolean).

In der Benutzeroberfläche werden dynamische Variablen durch ein Blitzsymbol gekennzeichnet, um sie von anderen Variablentypen zu unterscheiden. Der Wert einer dynamischen Variable ist das Ergebnis von JavaScript-ähnlichen Anweisungen, die ausgewählte Math.js-Ausdrücke und zusätzliche von Genesys entwickelte Funktionen enthalten können. Siehe arithmetische Operatoren und Funktionen, MathJS-Funktionsreferenz, und zusätzliche Funktionen, die Sie in dynamischen Variablen verwenden können. Ein logischer Ausdruck in einer dynamischen Variablen kann den Zustand anderer Variablen auswerten.
Jeder dynamische Variablentyp ermöglicht die Einbettung eines Ausdrucks. Diese Anweisungen definieren den Wert der Variablen, der möglicherweise auf anderen Variablen basiert. Das Ergebnis muss mit dem Typ der dynamischen Variablen übereinstimmen. Der Code in einer dynamischen Zeichenkette muss zum Beispiel einen String-Wert ergeben.
math.add(1,3), konvertieren Sie das inadd(1,3) in Ihrer dynamischen Variable. Oder wenn der Beispielcode in der MathJS-Dokumentation etwa so lautet:math.fraction(numerator, denominator) , die entsprechende dynamische Zahlenvariable ist diefraction(numerator, denominator) Teil.Was die Zuweisung an die dynamische Variable betrifft, so geschieht dies nicht explizit; der letzte ausgewertete Wert wird der dynamischen Variablen zugewiesen. Wenn Sie zum Beispiel diese Ausdrücke als dynamische Variable eingeben:
x = 5; y = x + 2; x
Alle drei Ausdrücke werden in der Reihenfolge von oben nach unten ausgewertet. Der Wert des letzten Ausdrucks wird der dynamischen Variablen zugewiesen. In diesem Beispiel hat x den Wert 5, der der dynamischen Variablen zugewiesen wird.
Beispiel 1: Verwendung einer dynamischen Zahl zur Berechnung von Benutzereingaben in einem Formular
In diesem Beispiel berechnet eine dynamische Zahlenvariable das Ergebnis mehrerer in ein Formular eingegebener Werte.

Im Entwurfsmodus fordert ein vertikaler Stapel von Eingabefeldern den Benutzer zur Eingabe auf.

Im Vorschaumodus oder zur Laufzeit werden die im Formular eingegebenen Werte durch Anweisungen imdNum_TestNum Variable und das Ergebnis wird angezeigt.
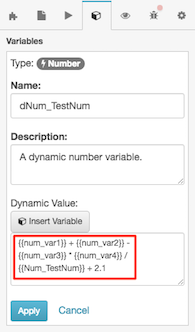
DerdNum_TestNum Variable enthält die Formel, die diese Berechnung durchführt:
{{num_var1}} + {{num_var2}} - {{num_var3}} * {{num_var4}} / {{Num_TestNum}} + 2.1

Für die oben angegebenen Werte ergibt sich folgende Berechnung:
10 + 10 - 4 * 2 / 2 + 2.1
Die Berechnung wird immer dann durchgeführt, wenn sich eine der Variablen, die die Berechnung verwendet, ändert.
Im gezeigten Beispiel wird das Ergebnis indNum_TestNum beträgt 18,1.
Beispiel 2: Ein dynamisches Wahr/Falsch (Boolean) verwenden, um festzustellen, ob numerische Variablen übereinstimmen
In diesem Beispiel gibt eine dynamische Boolesche Variable zurücktrue wenn numerische Eingaben übereinstimmen oderfalse wenn sie nicht übereinstimmen.

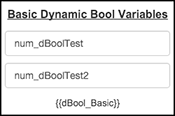
Im Entwurfsmodus zeigt die Seite zwei numerische Eingaben, deren Werte in numerischen Variablen gespeichert sind. Code in einem dynamischen Booleschen vergleicht sie auf Gleichheit.

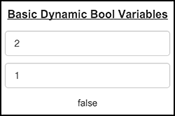
Im Vorschaumodus oder zur Laufzeit werden die in das Formular eingegebenen Werte auf Gleichheit verglichen.

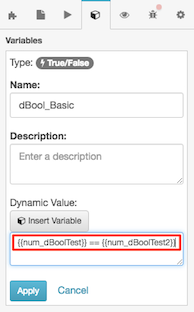
Die Formel indBool_Basic Ist:
{{num_dBoolTest}} == {{num_dBoolTest2}}
Für die angezeigten Werte gilt der Wert vondBool_Basic Istfalse da 2 nicht gleich 1 ist.
Das Ergebnis wird immer dann berechnet, wenn sich der Wert einer der beiden Eingangsvariablen ändert.
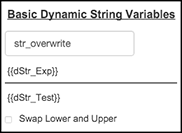
Beispiel 3: String-Manipulationen
In den nächsten beiden Beispielen Dynamische Zeichenfolgenvariablen analysieren und schreiben Benutzereingaben neu. Ein Ausdruck in derdStr_Exp Die Variable schreibt den vom Benutzer eingegebenen Text in „Das macht Spaß“ um. Ein Ausdruck indStr_Test Kehrt die Groß-/Kleinschreibung um, wenn ein Kontrollkästchen seinen Status ändert.

Texteingaben des Benutzers werden gespeichert instr_overwrite . Darunter befindet sich die dynamische VariabledStr_Exp Ausführen dieses Ausdrucks:
slice("This is fun.", 0 ,length({{str_overwrite}}))
Im Vorschaumodus oder zur Laufzeit wird jeder eingegebene Text umformuliert. Die Zeichenfolge wird neu geschrieben, wenn der Wert vonstr_overwrite Änderungen.

Das Kontrollkästchen „Untere und obere Größe vertauschen“ schaltet die Groß- und Kleinschreibung um.dStr_Test . Die Formel lautet:
ifElse({{bool_swapLowerUpper}} == false, lower(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + upper(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)), upper(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + lower(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)))
Aktivieren Sie das Kontrollkästchen, um die Groß- und Kleinschreibung der Zeichenkette umzukehren.
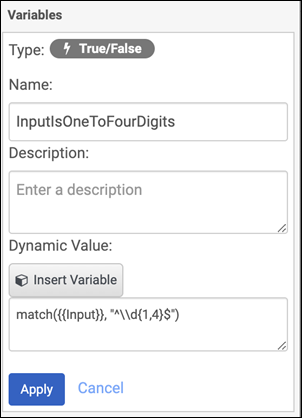
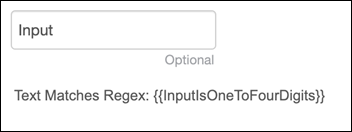
Beispiel 4: Verwendung eines regulären Ausdrucks zur Überprüfung von Zeichenketten und Zahlen
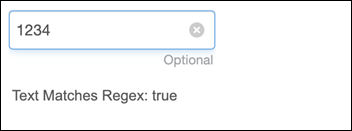
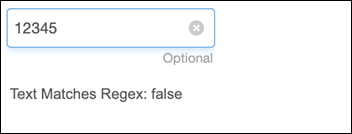
In diesem Beispiel gibt eine dynamische Boolesche Variable zurücktrue wenn die Zeichenfolgeneingabe mit dem angegebenen regulären Ausdruck übereinstimmt:

Der hier verwendete reguläre Ausdruck ist^\\d{1,4}$: – der Kern-Regex ist\d{1,4} (zwischen einer und vier Ziffern): Der Schrägstrich wird verdoppelt (escaped), da es sich um eine JavaScript-Zeichenfolge handelt, und er wird umschlossen von^ Und$ um das Muster auf die gesamten Zeichenfolgen anzuwenden: Standardmäßig sind teilweise Übereinstimmungen zulässig, sodass ohne diese Umschließung 12345 aufgrund der teilweisen Übereinstimmung „1234“ durchkommen würde.



Weitere Details zu Regulären Ausdrücken und deren Fehlersuche finden Sie unter Regexr.

